There are four ways to get tickets in the hands of customers:
- Checkout thank you page: By copy and pasting a small snippet of code into your Settings, customers can download their tickets directly from the confirmation page.
- Order notification email: Again, small snippet of code, and customers can download tickets from their email receipt.
- Order SMS notification: Lastly, very similar to the above, a link to download tickets from a text message, taking the customer to a mobile friendly download page.
- Point of sale email/SMS notifications
All four methods take the customer to the same place. You may integrate one, two, three, or all four methods!
Change ‘View your order’ button to ‘Download tickets’
With just a slight tweak, we can adjust the Shopify email or SMS order notification email to display a button “Download your tickets” instead of “View your order” (but still link to the official order status page regardless).
1. Add this code to the top of the template
{% assign includes_tickets = false %}
{% for line in line_items %}
{% if line.product.type == 'Ticket' %}
{% assign includes_tickets = true %}
{% endif %}
{% endfor %}
2. Change the ‘View your order’ button
Do Command + F to find the text “View your order” in the template
Replace “View your order” with the following code. All it does is changes the name of the button from “View your order” to “Download your tickets” IF the order contains tickets. You can also change “Download your tickets” to whatever you want.
{% if includes_tickets %}
Download your tickets
{% else %}
View your order
{% endif %}
Use this same snippet of code for the SMS notification, as well as the Point of sale email and SMS notification.

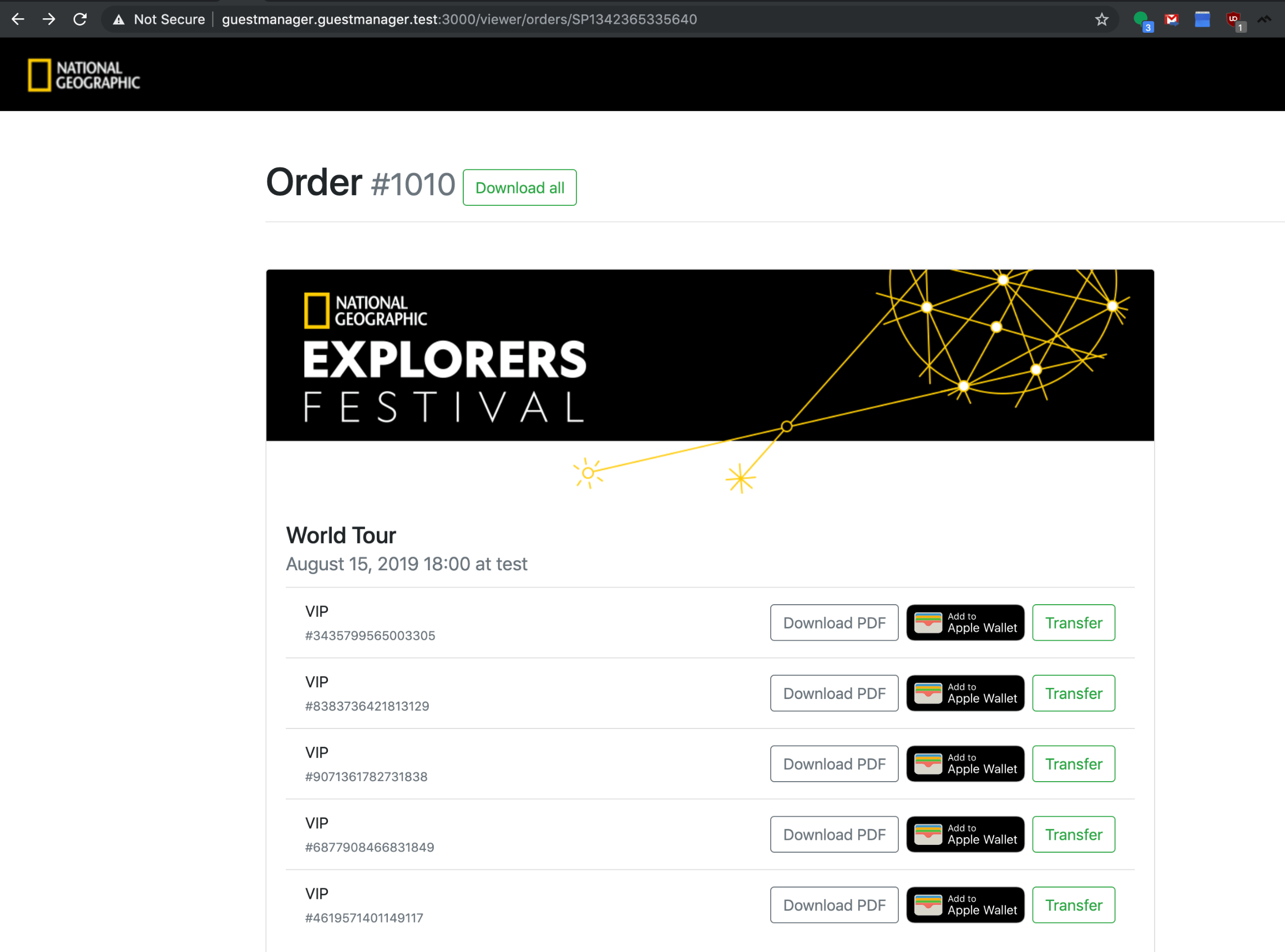
Sample ticket download page
While this page is still available, we now recommend you to use the Order status page widget instead (automatically installed).
This is a sample download page where the customer lands on after clicking the tracking link in the shipment email, or the download link from the email receipt, SMS receipt, or checkout page.

Email receipt
Point of sale users: Put the code into the “POS and mobile receipt” notification too.
When you sell tickets, you need a way to get those tickets into your customers hands. With a little modification of the Order notification template, we can add a button which will take the customer to a branded web page to download their tickets as PDF, Apple wallet, or transfer to someone else.

In Shopify, go to Settings > Notifications > Order confirmation, and add the code below. If you have any questions, please contact us via the live chat button at the bottom right of your screen.
Here are two ways to integrate the ‘Download tickets’ link.
- Link only: Bare bones text link, up to you to decide where and how to style it
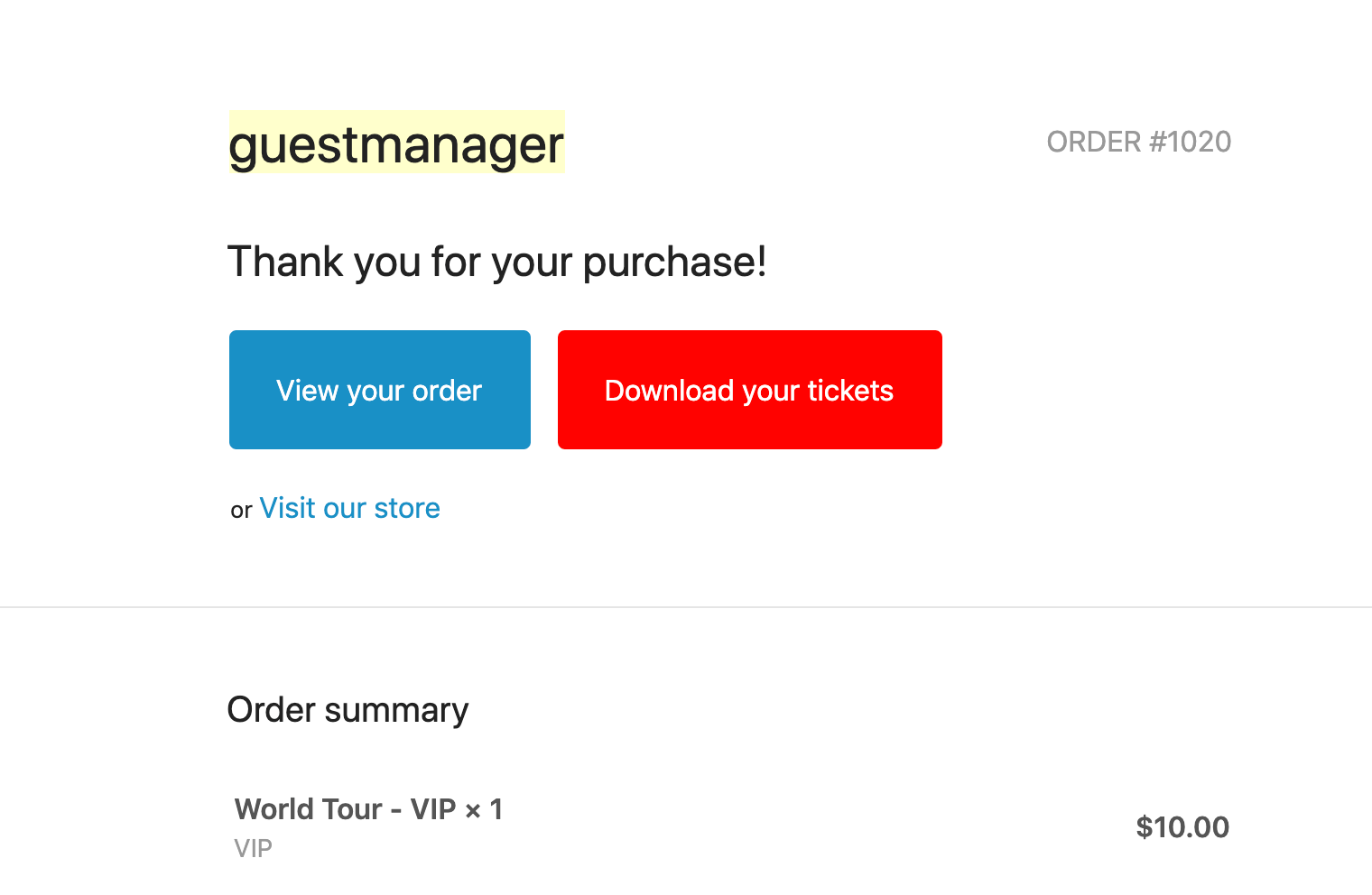
- Button: This snippet is compatible with the default Shopify Order notification email, and will insert a red button similar to the screenshot above.
Link only
This link will only be displayed if the order contains tickets. Copy and paste this somewhere in the body of your order notification template, or see below for a styled snippet.
{% assign includes_tickets = false %}
{% for line in line_items %}
{% if line.product.type == 'Ticket' %}
{% assign includes_tickets = true %}
{% endif %}
{% endfor %}
{% if includes_tickets == true %}
<a href="https://shopify.guestmanager.com/orders/download/{{id}}/{{order_number}}">Download your tickets</a>
{% endif %}
Button
This code is suitable for the default Shopify Order Notification email. It adds a red button next to the blue “View your order” link, and looks good on both web and mobile.
If you’d like to change the color, modify the `
style="background-color:red"
property accordingly. I.e., change red to green
Snippet
There are two separate snippets of code to paste in.
- Put this snippet inside the
<head>of the template.
<style>@media (max-width: 600px) { .responsive-button { margin-top: 20px; }}</style>
{% assign includes_tickets = false %}
{% for line in line_items %}
{% if line.product.type == 'Ticket' %}
{% assign includes_tickets = true %}
{% endif %}
{% endfor %}
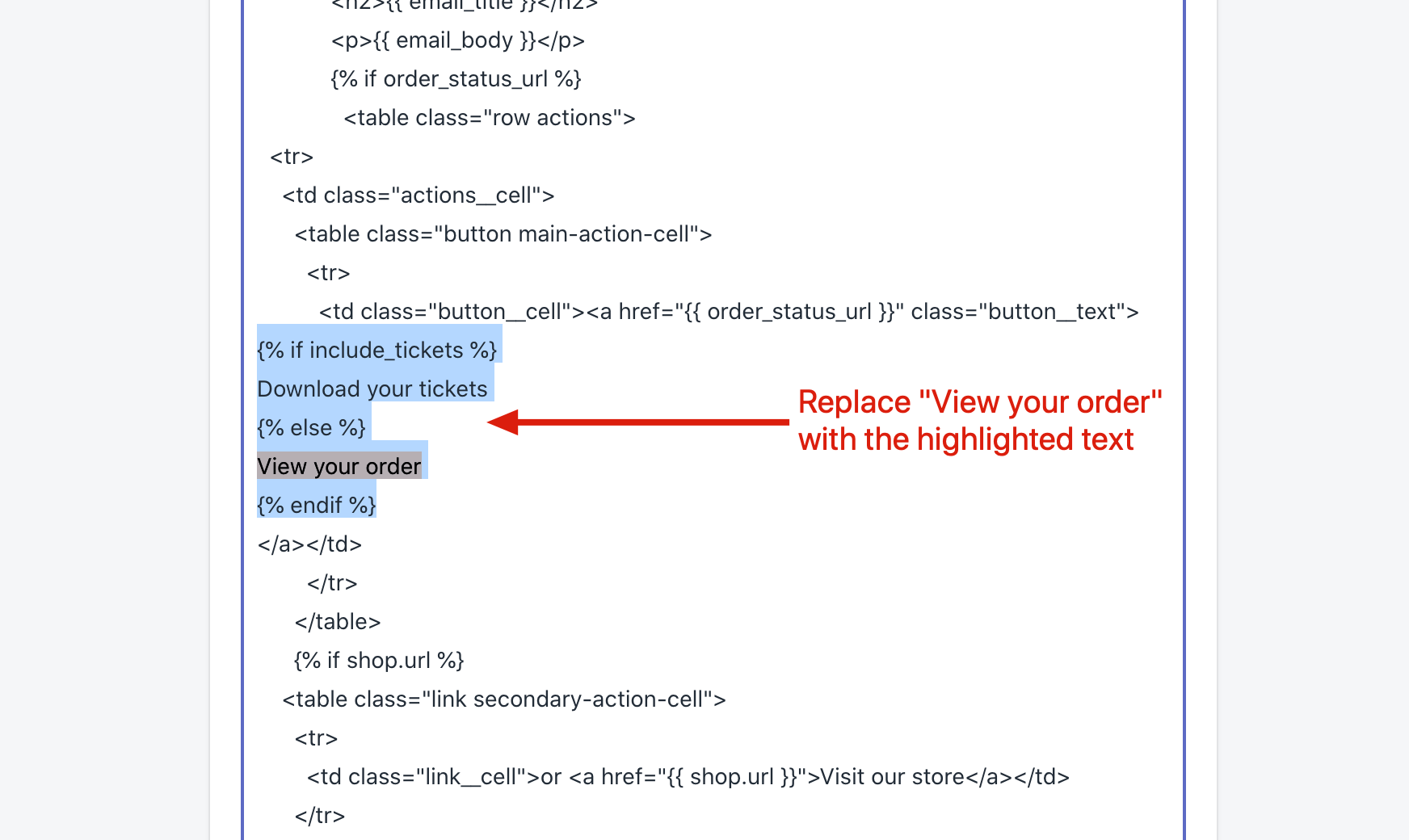
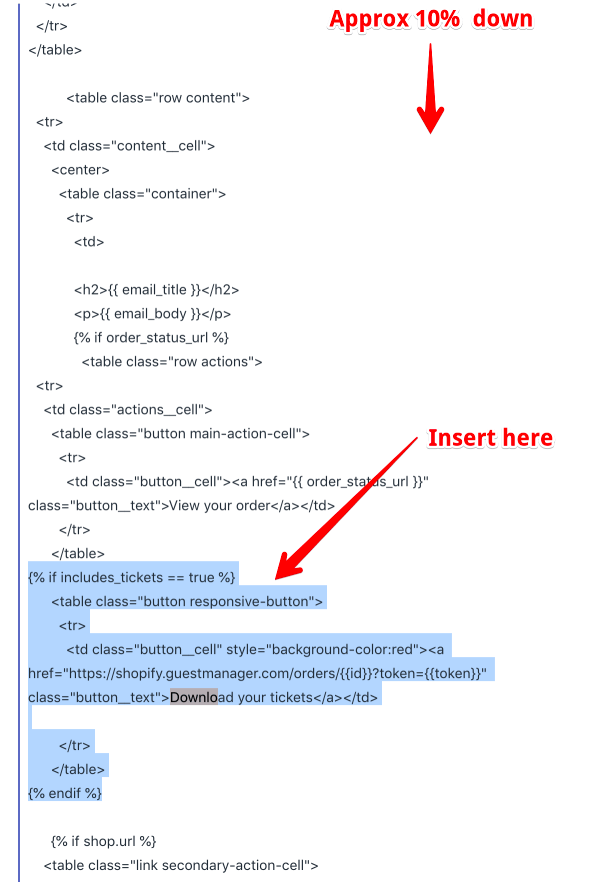
- Put this snippet in the body of the template, according to the screenshot below.
{% if includes_tickets == true %}
<table class="button responsive-button">
<tr>
<td class="button__cell" style="background-color:red">
<a href="https://shopify.guestmanager.com/orders/download/{{id}}/{{order_number}}" class="button__text">Download your tickets</a>
</td>
</tr>
</table>
{% endif %}
Where to insert See the screenshot below. The highlighted text is where the snippet should go.

You can copy our full email template if you are having difficulty putting the code into the right place. Shopify order confirmation email template
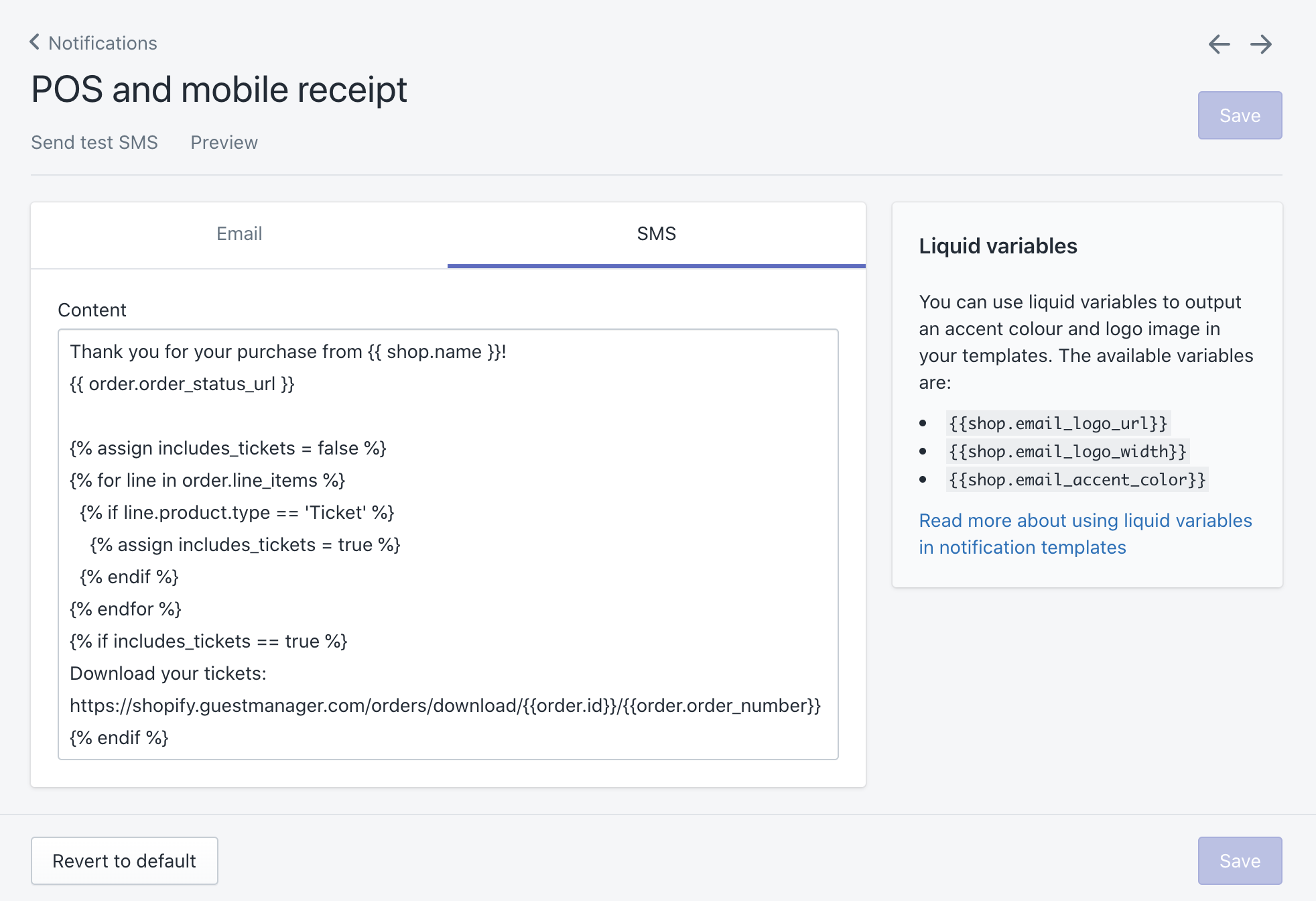
SMS receipt
Point of sale users: Put the code into the “POS and mobile receipt” notification too.
Use Shopify’s SMS order notification to include a link to download tickets on mobile.
Navigate to Settings > Notifications > Order confirmation > SMS template in your Shopify Admin. This feature uses the built-in Shopify notification system for sending text messages. Learn more about this Shopify feature here: https://help.shopify.com/en/manual/sell-online/notifications/sms-notifications
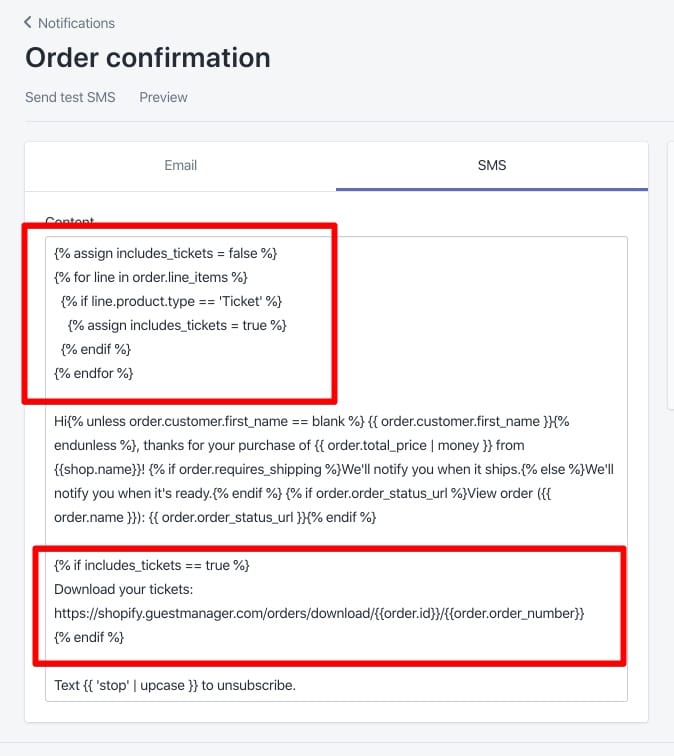
Put those code at the very top of the template:
{% assign includes_tickets = false %}
{% for line in order.line_items %}
{% if line.product.type == 'Ticket' %}
{% assign includes_tickets = true %}
{% endif %}
{% endfor %}
This code ensures that the link is only added to orders containing tickets. Then put this code wherever you want the link to be:
{% if includes_tickets == true %}
Download your tickets: https://shopify.guestmanager.com/orders/download/{{order.id}}/{{order.order_number}}
{% endif %}
You may edit the text ‘Download your tickets’ to anything you’d like.
Pro Tip:
Add .pdf to the end of the link to go straight to the ticket PDFs (and skip the landing page. Like this:
{% if includes_tickets == true %}
Download your tickets: https://shopify.guestmanager.com/orders/download/{{order.id}}/{{order.order_number}}.pdf
{% endif %}
Note: if you do this, then the customer won’t be able to access additional features like transferring tickets, or completing registration fields.
Finished template:

Please note:
- Sending a test notification will not work because the test does not include tickets. To do a test, create an order in the admin or via the storefront
Point of sale SMS receipt
Use the same code above in SMS receipt for the Point of sale receipt. Or tweak the language accordingly.